IT보안따라잡기
HTML 학습2 본문
1. 테이블(웹표준)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_05-4_테이블(웹표준)</title>
</head>
<body>
<table border="1">
<caption>태블릿 PC와 스마트폰 판매현황</caption>
<!--시각장애인을 위해 1.제목 2.결론 3.본문 순으로 마크업-->
<thead>
<tr>
<th>구분</th>
<th scope="col">태블릿 PC</th>
<!--scope는 th의 유형, col(열)을 대표하는 th-->
<th scope="col">스마트폰</th>
</tr>
</thead>
<tfoot>
<!--table의 결론 부분-->
<tr>
<th scope="row">총 판매수</th>
<td>5만대</td>
<td>16만대</td>
</tr>
</tfoot>
<tbody>
<!--table의 본문(분석자료)-->
<tr>
<th scope="row">상반기 판매수</th>
<!--scope는 th의 유형, row(행)을 대표하는 th-->
<td>2만대</td>
<td>5만대</td>
</tr>
<tr>
<th scope="row">하반기 판매수</th>
<td>3만대</td>
<td>11만대</td>
</tr>
</tbody>
</table>
</body>
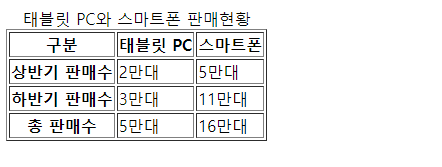
</html>웹표준이란 '웹에서 표준으로 사용되는 기술이나 규칙'을 의미합니다. 웹 사이트에 접속한 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹 페이지에서 동일하게 보이고 정상적으로 작동해야 함을 의미합니다.
실제로 HTML 표 태그에 대해서 웹 표준에 맞게 작성을 하기 위해서는 위와 같이 작성을 합니다.
표에서 가장 대표적인 제목 부분을 <thead> 태그로 묶어주며, 본문으로는 <tbody> 태그와 총 판매수와 같은 결론 부분은 <tfoot> 태그를 사용하게 됩니다.
이와 같이 묶어주게 되는 이유는 몸이 불편하신 분들을 위한 내레이션과 같은 읽어주는 기능을 사용할 시, 표의 제목이되는 부분, 내용이 되는 부분, 결과가 표시되어있는 부분들에 대해 의미있게 나누어주기 위해서입니다.
<tfoot>이 <tbody>보다 위에 적혀있는 이유는 우리는 무언가를 상대방에게 대화를 할 때, 어떤 일에 대해 얘기할 지 먼저 말을 해주며 보통 결론 먼저 말을 해주며, 추가적으로 과정이 중요할 경우 얘기를 해주거나 합니다.
이와 마찬가지로 음성을 들을 때, 내레이션이 제목부분을 먼저 읽어주며, 그 후 어떠한 수치로 어떻게 되었는 지 결론을 말해준 후, 추가적으로 내용을 들을지에 대한 유무를 선택할 수 있습니다.
코드 중간중간에 scope라는 속성이 나오게 되는데, 각 행과 열에 해당하는 제목 부분들을 scope="row", scope="col"로 작성하여, 시각장애인분들의 경우 오로지 귀로만 테이블에 정보를 얻어야 하기 때문에 이를 작성함으로써 테이블의 데이터를 인식하고 읽는 순서에 대해 결정해주게되어 수월하게 표의 정보에 대해 알 수 있게 됩니다.

2. 테이블(웹표준)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_05-5_테이블(실습)</title>
</head>
<body>
<h2>표 만들기</h2>
<table border="1">
<caption>2020년 상반기 월별 상품 판매현황</caption>
<thead>
<tr>
<th rowspan="2">구분</th>
<th scope="col" colspan="3">상품종류</th>
</tr>
<tr>
<th scope="col">스마트폰</th>
<th scope="col">태블릿PC</th>
<th scope="col">데스크탑PC</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">상반기 합계</th>
<td>30만대</td>
<td>18만대</td>
<td>6만대</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">1월</th>
<td>5만대</td>
<td>3만대</td>
<td>1만대</td>
</tr>
<tr>
<th scope="row">2월</th>
<td>5만대</td>
<td>3만대</td>
<td>1만대</td>
</tr>
<tr>
<th scope="row">3월</th>
<td>5만대</td>
<td>3만대</td>
<td>1만대</td>
</tr>
<tr>
<th scope="row">4월</th>
<td>5만대</td>
<td>3만대</td>
<td>1만대</td>
</tr>
<tr>
<th scope="row">5월</th>
<td>5만대</td>
<td>3만대</td>
<td>1만대</td>
</tr>
<tr>
<th scope="row">6월</th>
<td>5만대</td>
<td>3만대</td>
<td>1만대</td>
</tr>
</tbody>
</table>
</body>
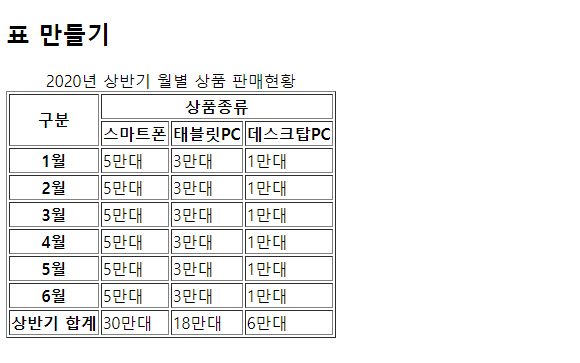
</html>다음은 앞서 배운 표 만들기에에 대한 내용들을 가지고 밑에 그림과 같이 되도록 직접 만들어 봅시다.
표 위에 제목을 나타내는 <caption> 태그와 각 표 위치에 의미를 주는 <thead>, <tbody>, <tfoot> 태그, <th>, <tr>, <td> 등을 사용하여 실습해봅시다.

3. 폼 input의 속성(테이블)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_06-1_폼_input의 속성(테이블)</title>
</head>
<body>
<table border="1">
<caption><input> 속성의 종류와 설명</caption>
<thead>
<tr>
<th scope="col">종류</th>
<th scope="col">설명</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row" rowspan="3">text</th>
<td>한 줄 글 입력 상자</td>
</tr>
<tr>
<td>size 속성은 글상자의 가로 길이</td>
</tr>
<tr>
<td>maxlength 속성은 최대 글자 수</td>
</tr>
<tr>
<th scope="row">password</th>
<td>비밀번호 입력 상자, 입력된 내용은 ‘•’로 표시</td>
</tr>
<tr>
<th scope="row">placeholder</th>
<td>hint를 보여줄 수 있다</td>
</tr>
<tr>
<th scope="row" rowspan="4">radio</th>
<td>선택 버튼</td>
</tr>
<tr>
<td>여러 개의 항목 중 하나만 선택 가능</td>
</tr>
<tr>
<td>name 값이 동일함</td>
</tr>
<tr>
<td>value는 체크시 실제 전송 되는 값</td>
</tr>
<tr>
<th scope="row" rowspan="3">checkbox</th>
<td>체크 박스</td>
</tr>
<tr>
<td>다중 선택 가능</td>
</tr>
<tr>
<td>name 값이 서로 다름</td>
</tr>
<tr>
<th scope="row" rowspan="2">submit</th>
<td>전송 버튼</td>
</tr>
<tr>
<td>value 속성은 버튼에 표시할 글자</td>
</tr>
<tr>
<th scope="row">reset</th>
<td>초기화 버튼</td>
</tr>
<tr>
<th scope="row">button</th>
<td>일반 버튼</td>
</tr>
<tr>
<th scope="row" rowspan="2">image</th>
<td>이미지 버튼</td>
</tr>
<tr>
<td>alt 속성은 반드시 입력 (웹표준)</td>
</tr>
<tr>
<th scope="row">file</th>
<td>파일 첨부</td>
</tr>
<tr>
<th scope="row" rowspan="2">hidden</th>
<td>화면에 표시되지 않는 속성</td>
</tr>
<tr>
<td>사용자에게 노출할 필요가 없는 데이터에 지정</td>
</tr>
</tbody>
</table>
</body>
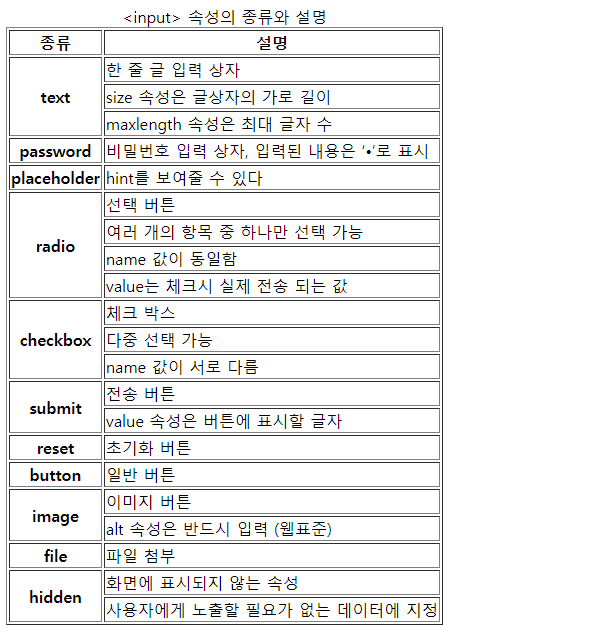
</html>이번에는 테이블을 이용하여, 폼 <input> 태그가 갖는 속성의 종류와 의미에 대해 배워보겠습니다.
<input> 태그는 form 태그 안에서 사용되는 입력 요소로 사용자로부터 정보를 받아들이기 위한 용도로 사용되며, 해당 태그는 type이라는 속성을 이용해 입력 양식을 여러가지로 변경하여 사용됩니다.

4. 폼 input 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_06-2_폼_input 사용</title>
</head>
<body>
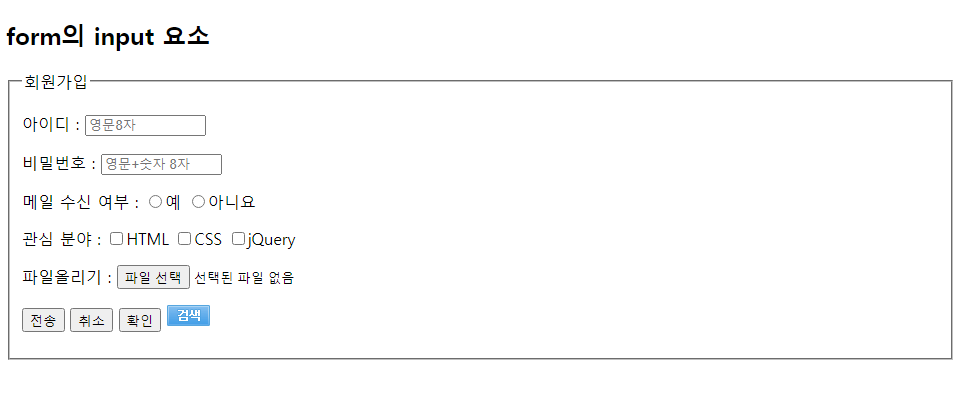
<h2>form의 input 요소</h2>
<form>
<!--input요소를 입력하기 위한 영역-->
<fieldset>
<!--form의 영역을 시각화-->
<legend>회원가입</legend>
<!--legend는 fieldset의 경계선에 제목을 입력-->
<p>아이디 : <input type="text" size="12" maxlength="8" placeholder="영문8자"></p>
<p>비밀번호 : <input type="password" size="12" maxlength="8" placeholder="영문+숫자 8자"></p>
<p>메일 수신 여부 : <input type="radio" name="email" value="y">예 <input type="radio" name="email" value="n">아니요</p>
<p>관심 분야 : <input type="checkbox" name="html" value="html">HTML <input type="checkbox" name="css" value="css">CSS <input type="checkbox" name="jquery" value="jquery">jQuery</p>
<p>파일올리기 : <input type="file"></p>
<p><input type="submit" value="전송"> <input type="reset" value="취소"> <input type="button" value="확인"> <input type="image" src="search.gif" alt="검색 버튼"></p>
</fieldset>
</form>
</body>
</html>이제 본격적으로 <input> 태그를 이용해 폼을 만들어 보겠습니다.
먼저 fieldset 태그의 경우 폼 요소들을 하나의 그룹으로 묶을 때 사용하는 태그입니다.
밑에 legend 태그는 fieldset 요소의 캡션을 정의하는 태그입니다.
<input> 태그 안에 type별로 여러가지 속성들을 만들어봅시다.
name 속성의 경우 서버로 제출된 폼 데이터(form data)를 참조하기 위해 사용되는 이름이며, value는 해당 입력값에 대한 <input> 태그에서 보조적인 속성으로 초기값을 지정해줄 때 사용됩니다. 그 외에 placeholder는 사용자에게 값을 입력하기 이전 어떠한 값을 적어주어야 하는지 미리 표시해줄 때 사용합니다.
검색 버튼의 경우는 <src> 태그로 검색 버튼의 그림을 넣어주었으며, alt는 해당 이미지를 보여줄 수 없을 때, 대체로 명시할 텍스트를 적어줍니다.

5. 폼(textarea, select)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_06-3_폼_textarea+select</title>
</head>
<body>
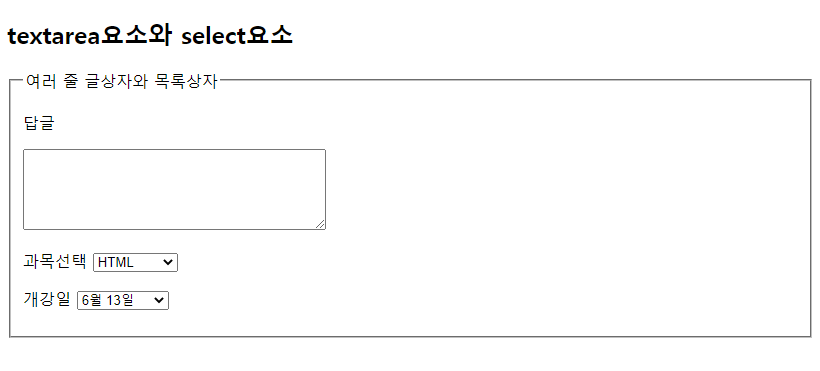
<h2>textarea요소와 select요소</h2>
<fieldset>
<legend>여러 줄 글상자와 목록상자</legend>
<p>답글</p><textarea cols="40" rows="5"></textarea>
<!--cols는 가로 폭, rows는 세로 높이-내용이 rows의 크기를 넘으면 스크롤바 자동 생성-->
<p>과목선택
<select>
<option>HTML</option>
<option>CSS</option>
<option>Javascript</option>
<option>JQuery</option>
</select>
</p>
<p>개강일
<select>
<!--optgroup은 option을 묶어주는 역할, 개별 선택 불가-->
<optgroup label="6월">
<option>6월 13일</option>
<option>6월 20일</option>
</optgroup>
<optgroup label="7월">
<option>7월 2일</option>
<option>7월 3일</option>
</optgroup>
</select>
</p>
</fieldset>
</body>
</html><textarea> 태그의 경우 여러 줄의 텍스트를 입력할 수 있는 텍스트의 입력 영역을 정의할 때 사용합니다.
가로 폭, 세로 높이도 직접 지정해주어 초기에 보여줄 영역을 지정해줄 수 있습니다.
<select>의 경우 <option>을 묶어줄 때 사용하며, option에 각 값을 지정해주고, 선택을 할 수 있게 해줍니다.
<select> 내에 <optgroup>이라는 태그를 사용하면 선택상자 안에 카테고리를 분류해서 만들어줄 수도 있습니다.

6. 폼 label
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_06-4_폼_label</title>
</head>
<body>
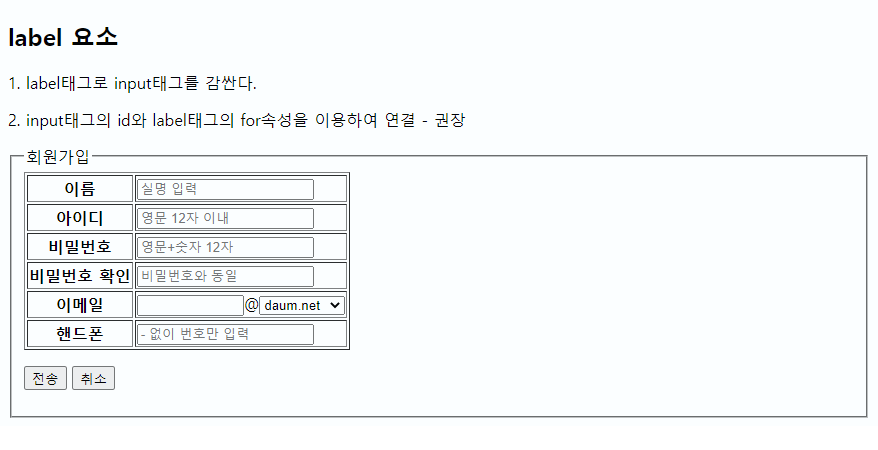
<h2>label 요소</h2>
<p>1. label태그로 input태그를 감싼다.</p>
<p>2. input태그의 id와 label태그의 for속성을 이용하여 연결 - 권장</p>
<form action="join.php" method="post">
<!--action은 보안프로그램 등, 프로그래머가 지정-->
<!--method는 웹서버와의 데이터 전송 방법, 프로그래머가 지정-->
<fieldset>
<legend>회원가입</legend>
<table border="1">
<tr>
<th scope="row"><label for="name">이름</label></th>
<!--label은 input요소의 이름표-->
<td><input id="name" type="text" size="20" maxlength="12" placeholder="실명 입력"></td>
</tr>
<tr>
<th scope="row"><label for="id">아이디</label></th>
<td><input id="id" type="text" size="20" maxlength="12" placeholder="영문 12자 이내"></td>
</tr>
<tr>
<th scope="row"><label for="pw">비밀번호</label></th>
<td><input id="pw" type="password" size="20" maxlength="12" placeholder="영문+숫자 12자"></td>
</tr>
<tr>
<th scope="row"><label for="pw_r">비밀번호 확인</label></th>
<td><input id="pw_r" type="password" size="20" maxlength="12" placeholder="비밀번호와 동일"></td>
</tr>
<tr>
<th scope="row"><label for="email">이메일</label></th>
<td>
<input id="email" type="text" size="10">@<select>
<option>daum.net</option>
<option>naver.com</option>
<option>gmail.com</option>
</select>
</td>
</tr>
<tr>
<th scope="row"><label for="mobile">핸드폰</label></th>
<td><input id="mobile" type="text" size="20" maxlength="11" placeholder="- 없이 번호만 입력"></td>
</tr>
</table>
<p><input type="submit" value="전송"> <input type="reset" value="취소"></p>
</fieldset>
</form>
</body>
</html>label의 경우 사용자 인터페이스 요소의 이름을 정의할 때 사용합니다.
for 속성을 사용하여 다른 요소와 결합할 수 있으며, <label> 요소의 for 속성값은 결합하고자 하는 요소의 id 속성값과 동일해야 합니다.
이와 같이 결합을 할 시 마우스 포인터로 다음과 같이 "이름" 부분을 클릭할 시 연결된 입력하는 <input> 태그 상자로 커서가 놓이게 됩니다. ( 클릭 가능 영역이 확장 )

7. div와 span
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_07-1_div와span</title>
</head>
<body>
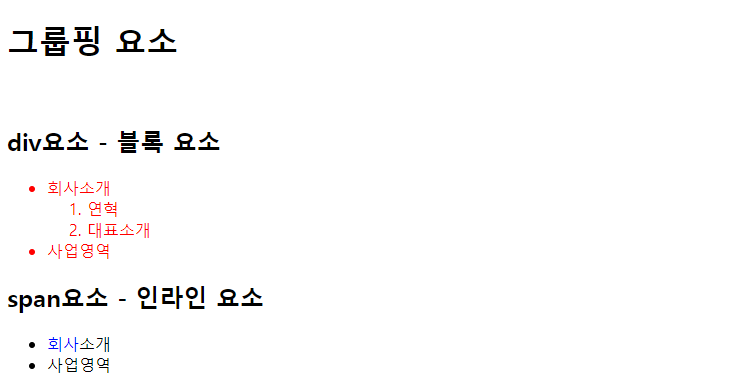
<h1>그룹핑 요소</h1>
<br>
<h2>div요소 - 블록 요소</h2>
<div style="color: red">
<ul>
<li>회사소개
<ol>
<li>연혁</li>
<li>대표소개</li>
</ol>
</li>
<li>사업영역</li>
</ul>
</div>
<h2>span요소 - 인라인 요소</h2>
<ul>
<li><span style="color: blue">회사</span>소개</li>
<li>사업영역</li>
</ul>
</body>
</html><div> 태그의 경우 박스 형태로 영역이 설정되어 레이아웃을 나누는데 사용되는 블록태그입니다.
<span> 태그의 경우는 줄 단위로 영역이 설정되며, 해당 영역 안이 정렬되는 인라인태그입니다.
div의 경우는 크기를 지정해주는 width, height와 같은 속성으로 영역을 설정해줄 수 있는 반면, span 태그의 경우 인라인 방식으로 width, height를 주어도 영역이 바뀌지 않는다는 차이가 있습니다.
div와 span 뒤에 적혀있는 "style"은 선택자로 추후에 배울 css에서 사용하게 됩니다.

8. div 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_07-2_div구조</title>
</head>
<body>
<div id="wrap">
<div>
<h3>상단 부분</h3>
<h1><a href="">웹사이트 이름</a></h1>
<div>
<h4>주 메뉴</h4>
<ul>
<li><a href="">회사소개</a></li>
<li><a href="">사업영역</a></li>
<li><a href="">브랜드소개</a></li>
<li><a href="">상품소개</a></li>
</ul>
</div>
</div>
<hr>
<div>
<h3>콘텐츠 부분</h3>
<div>
<h4>콘텐츠-1의 제목</h4>
<p>콘텐츠-1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다.</p>
</div>
<div>
<h4>콘텐츠-2의 제목</h4>
<p>콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다.</p>
</div>
<div>
<h4>콘텐츠-3의 제목</h4>
<p>콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다.</p>
</div>
</div>
<hr>
<div>
<h3>하단 부분</h3>
<h2><a href="">웹사이트 이름</a></h2>
<div>
<h4>하단 메뉴</h4>
<ul>
<li><a href="">기업정보</a></li>
<li><a href="">개인정보 보호정책</a></li>
<li><a href="">협력업체</a></li>
</ul>
</div>
<div>
<address>주소</address>
<small>저작권</small>
</div>
</div>
</div>
</body>
</html><div> 태그를 통해 기업 홈페이지 레이아웃 시 가장 기본적인 형태로 다음과 같이 만들 수 있습니다.
웹 사이트의 상단 부분, 콘텐츠 부분, 하단 부분 이와 같이 큰 덩어리로 3가지 영역을 기본으로 합니다.
상단부분의 웹 사이트의 경우 이름 또는 로고를 <h1>으로 크게 표기해주며, 하단에 메뉴들이 존재합니다.
콘텐츠 부분에 대해서는 제목별 여러 영역으로 나누어지게 됩니다.
마지막 하단 부분의 경우는 웹사이트의 로고를 한번 더 <h2> 태그로 표기해주며, 기업에 대한 약관사항 및 주소, 저작권 등에 대해 표기해줍니다.
주소의 경우 <address> 태그로 묶어주며, 저작권은 <small> 태그로 나타내줍니다.

9. div+css 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_07-3_div+css구조</title>
<style type="text/css">
#wrap {
background-color: bisque
}
li {
float: left;
margin: 20px;
}
hr {
clear: both;
}
.contents {
float: left;
width: 28%;
margin: 2%;
}
#add {
clear: both;
}
</style>
</head>
<body>
<div id="wrap">
<div>
<h3>상단 부분</h3>
<h1><a href="">웹사이트 이름</a></h1>
<div>
<h4>주 메뉴</h4>
<ul>
<li><a href="">회사소개</a></li>
<li><a href="">사업영역</a></li>
<li><a href="">브랜드소개</a></li>
<li><a href="">상품소개</a></li>
</ul>
</div>
</div>
<hr>
<div>
<h3>콘텐츠 부분</h3>
<div class="contents">
<h4>콘텐츠-1의 제목</h4>
<p>콘텐츠-1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다. 콘텐츠 - 1의 내용입니다.</p>
</div>
<div class="contents">
<h4>콘텐츠-2의 제목</h4>
<p>콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다. 콘텐츠-2의 내용입니다.</p>
</div>
<div class="contents">
<h4>콘텐츠-3의 제목</h4>
<p>콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다. 콘텐츠-3의 내용입니다.</p>
</div>
</div>
<hr>
<div>
<h3>하단 부분</h3>
<h2><a href="">웹사이트 이름</a></h2>
<div>
<h4>하단 메뉴</h4>
<ul>
<li><a href="">기업정보</a></li>
<li><a href="">개인정보 보호정책</a></li>
<li><a href="">협력업체</a></li>
</ul>
</div>
<div id="add">
<address>주소</address>
<small>저작권</small>
</div>
</div>
</div>
</body>
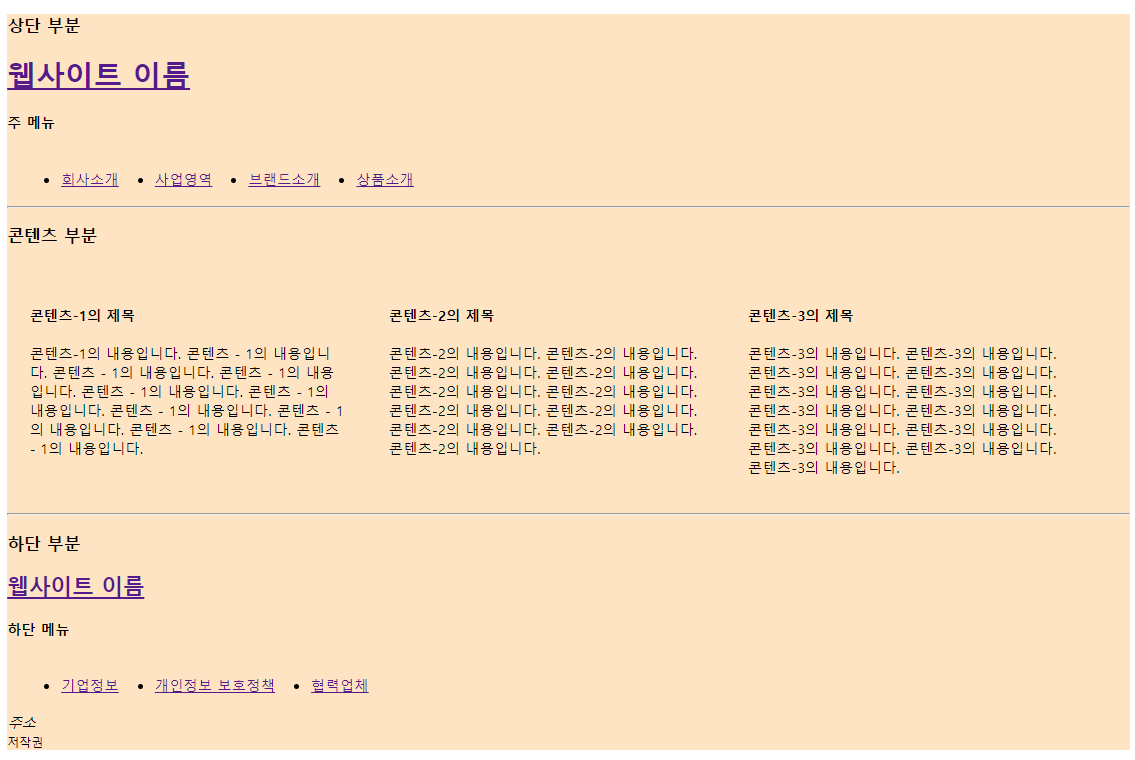
</html>다음은 앞에 div 구조 코드를 기반으로 약간의 CSS 코드를 적용하여, 만든 기본 웹사이트 구조입니다.
밑에 그림을 보시면, 이전보다 좀 더 배열이 정리된 것을 보실 수 있습니다.
기본적으로 css를 html 파일 내 정의해줄 때, <style type="text/css">를 <head> 태그에 선언해줍니다.
해당 배경색을 "bisque"라는 색으로 변경해주었으며, li로 리스트들을 float:left로 왼쪽정렬 시켜주게되어 일렬로 표시하게 되었습니다.
해당 css에 관한 부분들은 추후에 CSS 파트에서 설명하도록 하겠습니다.