IT보안따라잡기
HTML 학습1 본문
1. 하이퍼링크(Hyperlink)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>하이퍼링크 테스트</title>
</head>
<body>
<h1>하이퍼링크 테스트</h1>
<a href="https://www.naver.com">네이버</a>
</body>
</html><a> 태그를 통해 다음과 같이 "네이버" 글자를 클릭 시 해당 주소로 바로 갈 수 있는 하이퍼링크를 생성할 수 있습니다.

2. 기본문법
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_01_기본문</title>
</head>
<body>
<h1>HTML 기본 문법</h1>
<p>1. 요소는 <strong>순차적</strong>으로 <b>중첩</b>되어야 합니다.</p>
<p>2. 요소 및 속성 이름은 <strong>소문자</strong>여야 합니다.</p>
<p>3. 요소는 <strong>항상</strong>닫아야 합니다.<br>- 단, 빈 요소(empty element)는 하나의 태그로 닫아 줍니다.</p>
<p>4. 속성값에는 <a href="1_html_01_hyperlink.html">"인용부호"</a>를 붙여야 합니다.</p>
<p>5. 속성은 속성값과 함께 써야 합니다.</p>
<p>6. img요소와 area요소에는 alt속성이 있어야 합니다.</p>
<img src="image.png" alt="광고배너">
<p>7. 특수문자를 쓸 때는 <a href="http://entitycode.com"><Entity Name 혹은 Entity Number</a>>를 사용해야 합니다.</p>
<p>8. 주석처리 방법은
<!--주석내용-->형식으로 입력할 수 있습니다.
</p>
<p>9. 문법 유효성 검사는 <a href="http://validator.kldp.org">http://validator.kldp.org</a>에서 할 수 있습니다.</p>
</body>
</html>HTML은 기본적으로 첫줄에 <!DOCTYPE html>로 해당 페이지가 html 문서임을 나타내주는 코드를 추가해주며, <html>, <head>, <title>, <body> 태그를 기본으로 나누게 됩니다.
<meta> 태그의 경우 문서 자체의 특성에 대해 정의하기 위해 사용하는 태그입니다.
(charset="UTF-8"의 경우 문자 인코딩 방식을 UTF-8로 지정한다는 의미)

3. 블록요소와 인라인요소
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_02_블록요소와 인라인요소</title>
</head>
<body>
<h1>블록 요소</h1>
<p>p태그 등 블록 요소는 앞뒤로 줄 바꿈이 생깁니다.</p>
<br>
<h1>인라인 요소</h1>
<p>a태그 등 인라인 요소는 <a href="">한줄</a>로 출력됩니다.</p>
</body>
</html><p> 태그와 같은 블록 요소의 경우 앞, 뒤로 줄 바꿈이 생기게 됩니다. -> <div>
<a> 태그 같은 인라인 요소의 경우는 한줄로 출력됩니다. -> <span>
■ 블록(block) 타입
display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지합니다.
▶ <div>요소
<div>요소는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록(block) 요소입니다.
<div>요소는 주로 여러 요소들의 스타일을 한 번에 적용하기 위해 사용됩니다.
■ 인라인(inline) 타입
display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않습니다.
또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지합니다.
▶ <span>요소
<span>요소는 텍스트(text)의 특정 부분을 묶는 데 자주 사용되는 인라인(inline) 요소입니다.
<span>요소는 주로 텍스트의 특정 부분에 따로 스타일을 적용하기 위해 사용됩니다.

3. 문자와 단락
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_03_문자와 단락</title>
</head>
<body>
<h1>제목</h1>
<h1>h1. 6개의 헤드라인 중 1순위</h1>
<h2>h2. 6개의 헤드라인 중 2순위</h2>
<h3>h3. 6개의 헤드라인 중 3순위</h3>
<h4>h4. 6개의 헤드라인 중 4순위</h4>
<h5>h5. 6개의 헤드라인 중 5순위</h5>
<h6>h6. 6개의 헤드라인 중 6순위</h6>
<br>
<h1>단락</h1>
<p>p태그는 단락을 정의하는 요소입니다.</p>
<p>단락을 정의하는 p요소는 블록 요소이므로 줄 바꿈이 일어납니다.</p>
<p>p요소는 텍스트와 <a href="">하이퍼링크</a> 등 인라인 요소를 포함할 수 있습니다.<br>단락 안에서 줄 바꿈을 실행하고 싶을 때는 행 바꿈 빈 요소인 br태그를 사용합니다.</p>
<p>구분선을 그을때는 구분선 빈 요소인 hr태그를 사용합니다.</p>
<hr>
<br>
<h1>문자</h1>
<p>strong태그는 글자를 <strong>강조</strong>합니다. - 비슷한 태그 <b>b태그</b></p>
<p>em태그는 글자에 <em>기울임</em>을 지정합니다. - 비슷한 태그 <i>i태그</i></p>
<p>del태그는 글자를 <del>삭제하거나 부정</del>합니다.</p>
<p>ins태그는 글자에 <ins>밑줄</ins>을 그어줍니다.</p>
<p>sup태그는 <sup>윗첨자</sup>를 표현합니다.</p>
<p>sub태그는 <sub>아랫첨자</sub>를 표현합니다.</p>
<p>small태그는 <small>저작권</small>등을 표시할 때 사용합니다.</p>
</body>
</html>헤드라인에 사용하는 제목 태그로는 "<h1>, <h2>, <h3>, <h4>, <h5>, <h6>" 총 6가지가 존재하는데, 번호가 커질수록 부제목으로 글씨크기가 점차적으로 작아집니다.
단락의 경우 <p> 태그를 사용하며, 구분선을 나타낼 때는 <hr> 태그를 사용합니다.
<hr> 태그의 경우 "<hr>, </hr>"과 같이 열고 닫는 짝이 없는 태그입니다.
<strong> 태그의 경우 글자를 강조할 때 사용합니다.
<em> 태그의 경우 글자를 기울일 때 사용합니다.
<del> 태그의 경우 글자를 삭제할 때 사용합니다.
<ins> 태그의 경우 글자에 밑줄을 표시할 때 사용합니다.
<sup> 태그의 경우 글자에 윗첨자를 표현합니다.
<sub> 태그의 경우 글자에 아랫첨자를 표현합니다.
<small> 태그의 경우 글자에 작은 글씨를 표시할 때 표현하는데, 주로 저작권을 표시할 때 사용됩니다.


4. 리스트
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_04_리스트</title>
</head>
<body>
<h1>순차적 목록</h1>
<h2>신입직원 채용절차</h2>
<ol>
<li>입사지원</li>
<li>서류전형</li>
<li>1차 면접</li>
<li>적성검사</li>
<li>최종 면접</li>
<li>신체검사</li>
</ol>
<br>
<h1>비순차적 목록</h1>
<h2>웹사이트 구성</h2>
<ul>
<li>기업소개</li>
<li>사업영역</li>
<li>제품소개</li>
<li>고객센터</li>
<li>홍보자료실</li>
<li>인재채용</li>
</ul>
<br>
<h1>정의형 목록</h1>
<dt>웹 표준</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>Javascript</dd>
<dd>jQuery</dd>
<dt>디자인 구성요소</dt>
<dd>스토리보드</dd>
<dd>심미성 구성요소</dd>
<br>
<h1>2중 목록</h1>
<p>상위 목록의 닫는 li태그 바로 앞에 목록을 삽입</p>
<ul>
<li>기업소개
<ul>
<li>연혁
<ol>
<li>2019년 성과</li>
<li>2020년 성과</li>
</ol>
</li>
<li>대표소개</li>
<li>임직원 소개</li>
</ul>
</li>
<li>사업영역</li>
<li>제품소개</li>
<li>고객센터</li>
<li>홍보자료실</li>
<li>인재채용</li>
</ul>
</body>
</html>리스트는 순차적, 비순차적, 정의형 목록으로 총 3가지가 존재합니다.
순차적의 경우 <ol>인 Order List로 순서가 존재하는 의미의 태그를 생성 후, <li>인 List 태그로 감싸줍니다.
비순차적의 경우 <ul>인 UnOrder List로 순서가 존재하지 않는 의미의 태그를 생성 후, <li>인 List태그로 감싸줍니다.
정의형의 경우 <dl>인 definition List로 용어를 설명하는 목록을 만든 후, <dt>인 definition Term으로 용어의 제목을 넣어준 뒤, <dd>인 Definition Description으로 용어를 설명해주는 태그로 감싸줍니다.
순차적 목록 비순차적 목록 정의형 목록
<ol> <ul> <dl>설명하는 목록</dl>
<li>목록1</li> <li>목록1</li> <dt>제목</dt>
<li>목록2</li> <li>목록2</li> <dd>목록1</dd>
<li>목록3</li> <li>목록3</li> <dd>목록2</dd>
</ol> </ul> <dd>목록3</dd>


5. 테이블(기본)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_05-1_테이블(기본)</title>
</head>
<body>
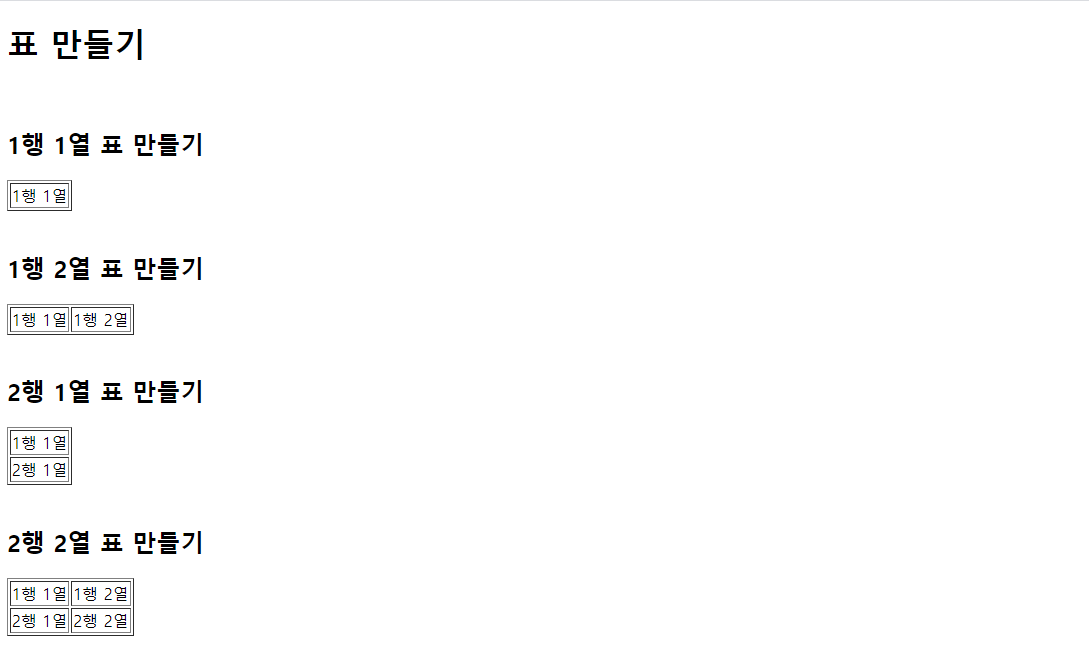
<h1>표 만들기</h1>
<br>
<h2>1행 1열 표 만들기</h2>
<table border="1">
<!--table은 표를 만드는 태그-->
<!--border는 테두리 선-->
<!--table의 크기는 내용의 크기에 따라 설정-->
<!--표를 작성할 때에는 1.행을 만들고 그 안에 2.열을 만든다-->
<tr>
<!--tr은 행을 만드는 태그-->
<td>1행 1열</td>
<!--td는 행 안에 있는 열-->
</tr>
</table>
<br>
<h2>1행 2열 표 만들기</h2>
<table border="1">
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
</table>
<br>
<h2>2행 1열 표 만들기</h2>
<table border="1">
<tr>
<td>1행 1열</td>
</tr>
<tr>
<td>2행 1열</td>
</tr>
</table>
<br>
<h2>2행 2열 표 만들기</h2>
<table border="1">
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>
<br>
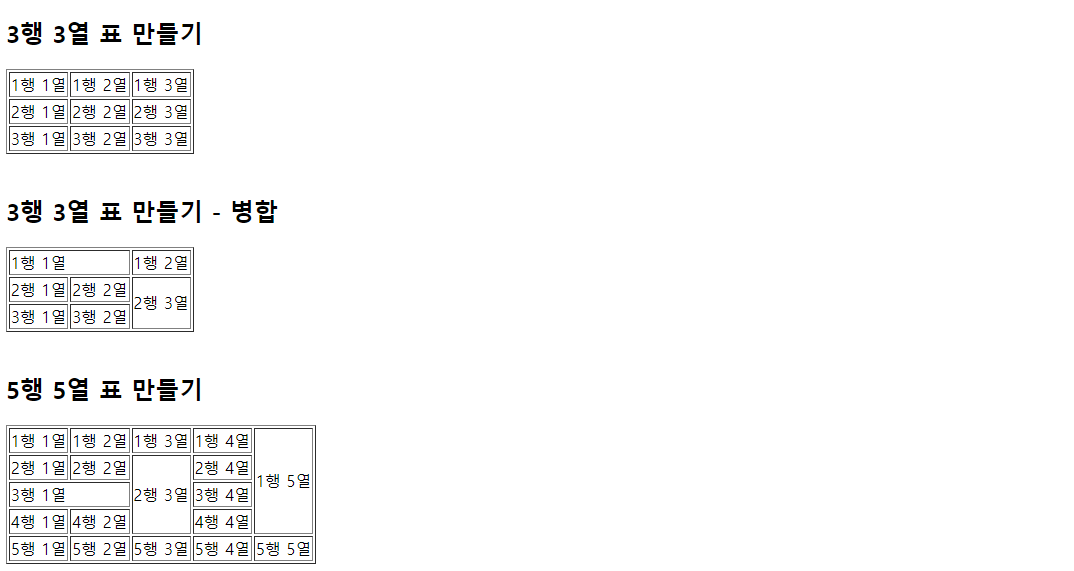
<h2>3행 3열 표 만들기</h2>
<table border="1">
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
<tr>
<td>3행 1열</td>
<td>3행 2열</td>
<td>3행 3열</td>
</tr>
</table>
<br>
<h2>3행 3열 표 만들기 - 병합</h2>
<table border="1">
<tr>
<td colspan="2">1행 1열</td>
<!--col(column)은 열, span은 병합-->
<!--병합된 td는 삭제-->
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td rowspan="2">2행 3열</td>
<!--row는 행, span은 병합-->
</tr>
<tr>
<td>3행 1열</td>
<td>3행 2열</td>
<!--병합된 td는 삭제-->
</tr>
</table>
<br>
<h2>5행 5열 표 만들기</h2>
<table border="1">
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
<td>1행 4열</td>
<td rowspan="4">1행 5열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td rowspan="3">2행 3열</td>
<td>2행 4열</td>
</tr>
<tr>
<td colspan="2">3행 1열</td>
<td>3행 4열</td>
</tr>
<tr>
<td>4행 1열</td>
<td>4행 2열</td>
<td>4행 4열</td>
</tr>
<tr>
<td>5행 1열</td>
<td>5행 2열</td>
<td>5행 3열</td>
<td>5행 4열</td>
<td>5행 5열</td>
</tr>
</table>
</body>
</html>테이블의 경우 상당히 자주 사용합니다 ( 게시판, 전송하는 형식 폼 등 )
<table> 태그로 표를 만들어주며, <tr>은 표의 행, <td>는 표의 열을 나타냅니다.
해당 코드에서 <table> 태그안에 border="1"이라는 옵션을 주었는데, 이는 표의 테두리를 표시해주기 위해 두께를 1px로 지정해준 것입니다.


6. 테이블(응용_td)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_05-2_테이블(응용_td)</title>
</head>
<body>
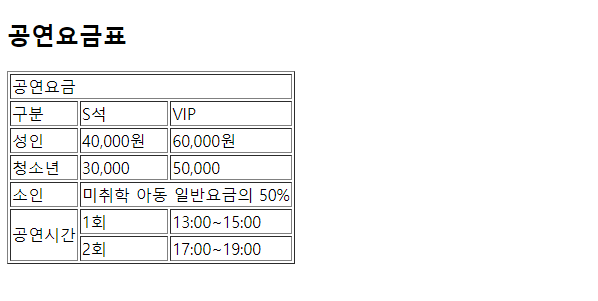
<h2>공연요금표</h2>
<table border="1">
<!--row(col * 3) * 7-->
<tr>
<td colspan="3">공연요금</td>
</tr>
<tr>
<td>구분</td>
<td>S석</td>
<td>VIP</td>
</tr>
<tr>
<td>성인</td>
<td>40,000원</td>
<td>60,000원</td>
</tr>
<tr>
<td>청소년</td>
<td>30,000</td>
<td>50,000</td>
</tr>
<tr>
<td>소인</td>
<td colspan="2">미취학 아동 일반요금의 50%</td>
</tr>
<tr>
<td rowspan="2">공연시간</td>
<td>1회</td>
<td>13:00~15:00</td>
</tr>
<tr>
<td>2회</td>
<td>17:00~19:00</td>
</tr>
</table>
</body>
</html>다음은 기본 표에서 <td>라는 열을 나타내는 태그에서 "colspan, rowspan"으로 열과 행을 병합시켜주는 옵션을 추가하여 사용한 것입니다.
가로로 셀을 2칸 병합시켜주고 싶다면, rowspan="2"와 같이 지정해주며, 세로로 셀을 3칸 병합시켜주고 싶다면, colspan="3"을 지정해주시면 됩니다.

7. 테이블(응용_th)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html_05-3_테이블(응용_th)</title>
</head>
<body>
<h2>공연요금표</h2>
<table border="1" width="100%">
<caption>공연요금표</caption>
<!--caption은 table의 제목, table영역의 맨위에 입력-->
<colgroup>
<col width="20%" style="background-color: beige">
<col width="50%">
<col width="30%">
</colgroup>
<!--colgroup은 컬럼에 공통적인 설정을 하기 위한 그룹, 컬럼의 갯수만큼 col태그를 사용-->
<tr>
<th colspan="3">공연요금</th>
</tr>
<tr>
<th>구분</th>
<th>S석</th>
<th>VIP</th>
</tr>
<tr>
<th>성인</th>
<td>40,000원</td>
<td>60,000원</td>
</tr>
<tr>
<th>청소년</th>
<td>30,000</td>
<td>50,000</td>
</tr>
<tr>
<th>소인</th>
<td colspan="2">미취학 아동 일반요금의 50%</td>
</tr>
<tr>
<th rowspan="2">공연시간</th>
<td>1회</td>
<td>13:00~15:00</td>
</tr>
<tr>
<td>2회</td>
<td>17:00~19:00</td>
</tr>
</table>
</body>
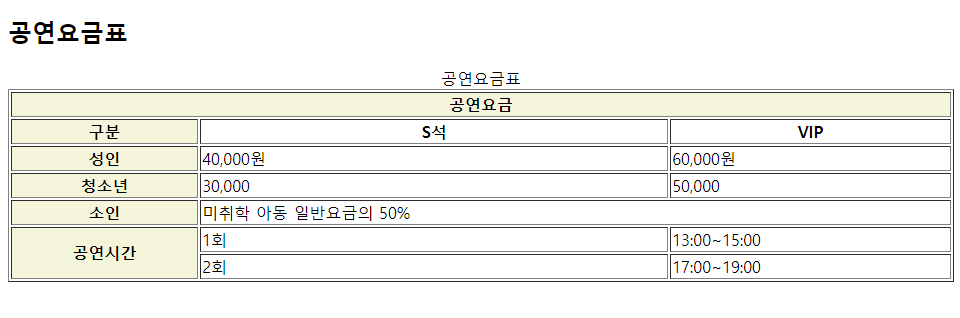
</html>다음으로는 <caption>이라는 태그가 먼저 등장하게 되는데, 이것은 해당 테이블에 대한 제목에 대한 이름을 정의할 때,<colgroup> 태그는 테이블에서 서식을 지정하기 위해, 하나 이상의 열을 그룹으로 묶을 때 사용합니다.
그리고 각 제목에 해당하는 부분의 셀에 대해서는 <td>대신에 <th>라는 제목을 나타내주는 태그를 사용합니다.
<th> 태그를 사용해주는 경우 자동으로 가운데 정렬 및 굵은 글씨로 표시하게 됩니다.
코드 상에 width의 경우 해당 브라우저에서의 가로 폭을 나타내는데, 100%로 할 경우 브라우저를 확대, 축소를 해도 꽉찬 크기로 나타내줍니다.
그리고 style="background-color: beige"의 경우 CSS를 통해 배경색을 지정해주는 문법으로 추후에 CSS 단원에서 배우게 됩니다.