IT보안따라잡기
CSS 학습1 본문
1. html+css 입력방법
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1_html+css 입력방법</title>
<style type="text/css">
.internal {
color: green;
}
</style>
<link href="css/link.css" rel="stylesheet" type="text/css"></head>
<body>
<h1>html+css 입력방법</h1>
<br>
<h2>css 입력 방법</h2>
<p>선택자 {속성: 속성값;}</p>
<br>
<h2>선택자 유형</h2>
<ol>
<li>type(태그) - '태그명'을 그대로 입력</li>
<li>class - '.' + '클래스명'을 입력</li>
<li>id - '#' + '아이디명'을 입력</li>
<li>복합</li>
</ol>
<p>선택자는 구체적일수록 우선순위가 높다.</p>
<br>
<h2>CSS를 HTML에 적용시키는 방법</h2>
<h3 style="color: red">1. Inline Style Sheet</h3>
<p>HTML 문서 태그 안에 style 속성을 직접 입력<br>- css 입력 내용이 매우 적을 때 사용<br>(우선 순위 높음)</p>
<h3 class="internal">2. Internal Style Sheet</h3>
<p>HTML 문서 head 태그 안에 style 태그를 삽입<br>- 간단한 문서에 사용<br>(style 태그에 type 속성 입력)</p>
<h3 id="link">3. Linking Style Sheet</h3>
<p>별도의 CSS파일을 작성하여 HTML문서와 연결<br>- head 태그 안에 link 태그를 입력한 후 link 태그에 href, rel, type 속성을 지정<br>(가장 일반적인 입력 방법)</p>
</body>
</html>CSS의 문법은 다음과 같습니다.
선택자 {속성: 속성값;}
ex) li {text-decoration: none;}
css 기본적으로 선택할 수 있는 대상이 3가지가 있습니다.
1. type(태그) -> <a>, <li>, <h1>, <p> 등과 같은 HTML에서 사용되는 태그
a {color: red} -> css에서 해당 태그 안에 내용들의 글자 색상을 빨간색으로 지정
2. class(클래스) -> 태그 뒤에 이름을 선언해주는 것 (css에서 해당 클래스를 선택할 때, '.' 을 앞에 붙여줌)
ex) <div class="test"></div> -> div 안에 있는 test라는 클래스 선언
.test {color: green;} -> css에서 test 클래스의 글자 색상을 초록색으로 지정
3. id -> 태그 뒤에 고유하게 이름을 선언해주는 것 (css에서 해당 id를 선택할 때, '#'을 앞에 붙여줌)
ex) <div id="test2"></div> -> div안에 있는 test2라는 id 선언
#test2 {color:blue;} -> css에서 test2 id의 글자 색상을 파란색으로 지정
class와 id의 차이점은 id는 고유 식별자로 문서 내에 이름을 한 번만 선언이 가능한 반면, class는 동일한 이름을 여러 개 지정이 가능함.
해당 CSS를 html에 적용시키는 방법으로는 3가지가 존재합니다.
1. Inline Style Sheet
html 코드안에서 태그 뒤에 바로 style 태그를 해당 줄에 넣어주는 방식입니다. (css 내용이 적을 때 사용)
2. Internal Style Sheet
위에 코드에서와 같이 <style type="text/css"> 태그를 열어, 해당 페이지에서 지정해주는 방식입니다. (간단한 문서에서 사용)
3. Linking Style Sheet (가장 일반적으로 사용)
별도의 CSS 파일을 작성하여 HTML 문서와 연결시켜주는 방법
<link href="css/link.css" rel="stylesheet" type="text/css">
link의 경우 외부 소스 사이의 관계를 정의할 때 사용하며, href로 불러올 css가 저장된 위치, rel로 해당 리소스 사이의 관계로 stylesheet로 지정해주며, type은 css를 사용할 것으로 text/css로 적어줍니다.
상단에 html 코드로 파일 작성 후 해당 위치에서 새로운 "css"라는 폴더를 생성한 후, "link.css"라는 파일을 만들어주어 다음과 같은 코드를 적어줍니다.
@charset "utf-8";
#link {
color: blue;
}

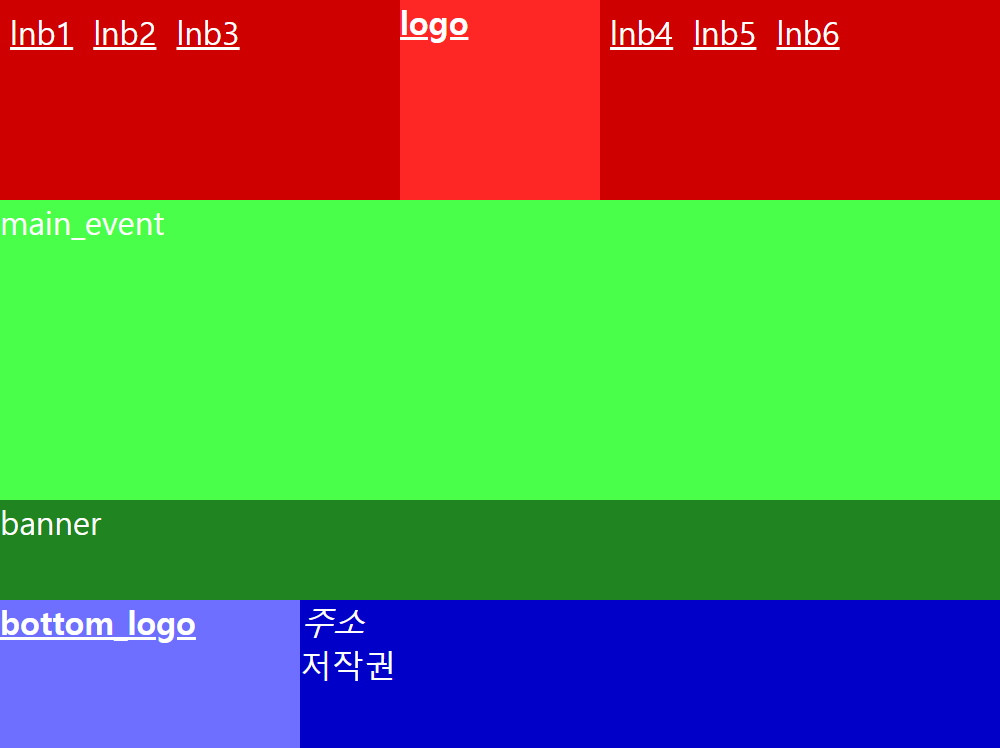
2. div 구조실습 - 1
이제부터는 html 파일 1개와 css 폴더를 생성하여 css 파일 1개를 연동하여 만들어보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>2-2_div구조실습-1</title>
<link href="css/style1.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrap">
<div id="skipnav"></div>
<div id="header">
<div id="left_lnb">
<ul>
<li><a href="">lnb1</a></li>
<li><a href="">lnb2</a></li>
<li><a href="">lnb3</a></li>
</ul>
</div>
<div id="logo">
<h1><a href="">logo</a></h1>
</div>
<div id="right_lnb">
<ul>
<li><a href="">lnb4</a></li>
<li><a href="">lnb5</a></li>
<li><a href="">lnb6</a></li>
</ul>
</div>
</div>
<div id="contentwrap">
<div id="main_event">main_event</div>
<div id="banner">banner</div>
</div>
<div id="footer">
<div id="bottom_logo">
<h2><a href="">bottom_logo</a></h2>
</div>
<div id="address">
<address>주소</address>
<small>저작권</small>
</div>
</div>
</div>
</body>
</html>html 코드를 보면 <head> 태그안에 "style1.css" 파일로 css를 불러오는 Linking Style Sheet 방식을 선택했습니다.
wrap이라는 배경 안에 <div>를 크게 4가지로 skipnav, header, contentwrap, footer로 분류하였습니다.
skipnav는 바로가기와 같은 내비게이션바를 지정하기 위한 영역으로 만들었습니다.
header 안을 보면 3가지로 영역을 나눴는데, left_lnb로 상단 좌측에 <li> 태그로 목록을 만들었으며, 중앙에 logo와 우측에 right_lnb로 좌측과 마찬가지로 목록을 만들었습니다.
contentwrap에는 본문 내용이 들어갈 영역은 main_event와 banner 2가지로 영역을 나눴습니다.
마지막으로 footer는 하단에 로고가 들어갈 부분과 주소와 저작권이 표기될 부분으로 2가지로 영역을 나눴습니다.
주소 표기부분에는 <address> 태그로 감싸주었으며, 저작권 관련된 부분은 <small> 태그를 사용했습니다.
@charset "utf-8";
/*주석처리*/
/*** 브라우저 초기화 및 전체설정 ***/
/*모든 요소(*)*/
* {
margin: 0;
/*외부여백*/
padding: 0;
/*내부여백*/
color: #fff;
/*글자색*/
font-size: 32px;
/* 글자크기: 기본설정 16px 기준으로 요소별 차등 */
}
li {
list-style: none;
/* 점 등 목차의 장식 제거 */
float: left;
/* 왼쪽으로 이어 붙이기 */
margin: 10px;
/* 외부여백 */
}
#wrap {
width: 100%;
}
/*** header ***/
#header {
width: 1000px;
/*가로 폭*/
height: 200px;
/*세로 높이*/
background-color: #ff0000;
/*배경색:#숫자6자 원칙 (색상이름 사용 가능)*/
}
#left_lnb {
width: 400px;
height: 200px;
background-color: #ce0000;
float: left;
/*왼쪽으로 이어붙이기-가로분할 요소에 모두 설정*/
}
#logo {
width: 200px;
height: 200px;
background-color: #ff2626;
float: left;
/*왼쪽으로 이어붙이기*/
}
#right_lnb {
width: 400px;
height: 200px;
background-color: #ce0000;
float: left;
/*왼쪽으로 이어붙이기*/
}
/*** contentwrap ***/
#contentwrap {
width: 1000px;
height: 400px;
background-color: green;
clear: both;
/*다음 요소에 까지 영향을 미치는 float:left 속성을 끊기 - 앞의 요소에 height 속성이 있으면 불필요*/
}
#main_event {
width: 1000px;
height: 300px;
background-color: #49ff49;
}
#banner {
width: 1000px;
height: 100px;
background-color: #208420;
}
/*** footer ***/
#footer {
width: 1000px;
height: 150px;
clear: both;
}
#bottom_logo {
width: 300px;
height: 150px;
background-color: #6e6eff;
float: left;
}
#address {
width: 700px;
height: 150px;
background-color: #0000c9;
float: left;
}본격적으로 css를 보면 우선 각 페이지마다 기본 브라우저에서 기본값으로 영역의 크기 설정이 존재하여 브라우저 초기화를 진행해주어야 하는데, * {}와 같이 작성된 것은 모든 객체를 뜻합니다.
*는 아스타문자로 모든 것을 뜻합니다.
ex) 홍* -> 홍으로 시작하는 모든 단어 또는 문장을 찾아줍니다.
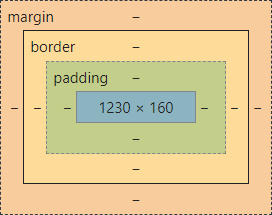
먼저 margin과 padding 이라는 개념이 나오게 되는데, (1230x160)이 해당 내용부분이며, padding은 내용물에 대한 내부여백, margin은 외부여백을 뜻합니다. 쉽게 말하면 사람이 패딩점퍼를 입고 집에 있다고 생각하면 사람이 내용인 것이며, 사람몸과 패딩까지의 여백이 padding이고, 패딩에서 집안까지의 여백을 margin이라고 보시면 됩니다.

margin: 0과 padding: 0은 브라우저의 기본 여백을 0으로 맞춰주기 위한 것이며, color는 기본적으로 글자색을 뜻하며, 기본 색과 글자크기를 지정해주었습니다.
<li> 태그에 대해서는 list-style: none;으로 앞에 목록에 붙는 점 또는 문자 등을 제거해주었으며, 기본적으로 li 태그는 블록태그로 1줄씩 밑으로 내려가는 성질이 있어, 일렬로 표기하기 위해 float: left;로 왼쪽 정렬을 시켜주었습니다.
css 코드에서 앞서 말씀드린대로 '#'은 id, '.'은 클래스를 뜻합니다.
width는 가로폭, height 세로높이를 뜻하며 clear:both의 경우는 앞서 설정된 float에 대한 설정에 대해 left, right를 둘다 취소시켜준다는 의미입니다.

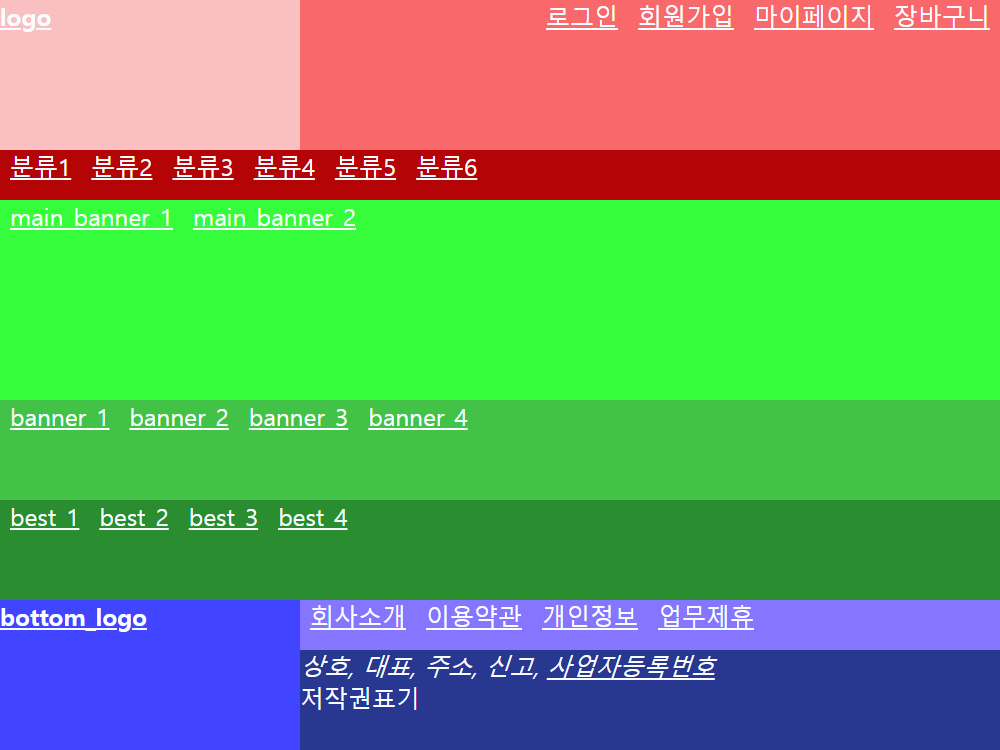
3. div 구조실습 - 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>2-2_div구조실습-2</title>
<link href="css/style2.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrap">
<div id="skipnav"></div>
<div id="header">
<div id="top">
<div id="logo">
<h1><a href="">logo</a></h1>
</div>
<div id="right">
<ul>
<li><a href="">로그인</a></li>
<li><a href="">회원가입</a></li>
<li><a href="">마이페이지</a></li>
<li><a href="">장바구니</a></li>
</ul>
</div>
</div>
<div id="lnb">
<ul>
<li><a href="">분류1</a></li>
<li><a href="">분류2</a></li>
<li><a href="">분류3</a></li>
<li><a href="">분류4</a></li>
<li><a href="">분류5</a></li>
<li><a href="">분류6</a></li>
</ul>
</div>
</div>
<div id="contentwrap">
<div id="main_banner">
<ul>
<li><a href="">main_banner_1</a></li>
<li><a href="">main_banner_2</a></li>
</ul>
</div>
<div id="banner">
<ul>
<li><a href="">banner_1</a></li>
<li><a href="">banner_2</a></li>
<li><a href="">banner_3</a></li>
<li><a href="">banner_4</a></li>
</ul>
</div>
<div id="best">
<ul>
<li><a href="">best_1</a></li>
<li><a href="">best_2</a></li>
<li><a href="">best_3</a></li>
<li><a href="">best_4</a></li>
</ul>
</div>
</div>
<div id="footer">
<div id="bottom_logo">
<h2><a href="">bottom_logo</a></h2>
</div>
<div id="bottom">
<div id="fnb">
<ul>
<li><a href="">회사소개</a></li>
<li><a href="">이용약관</a></li>
<li><a href="">개인정보</a></li>
<li><a href="">업무제휴</a></li>
</ul>
</div>
<div id="address">
<address>상호, 대표, 주소, 신고, <a href="">사업자등록번호</a></address>
<small>저작권표기</small>
</div>
</div>
</div>
</div>
</body>
</html>@charset "utf-8";
/*** 브라우저 초기화 및 전체 설정 ***/
* {
margin: 0;
padding: 0;
color: #fff;
font-size: 24px;
}
li {
list-style: none;
float: left;
margin: 0 10px;
/*값을 1개 입력하면 4방향 공통적용, 2개 입력하면 1상하 2좌우*/
}
#wrap {
width: 100%;
}
/*** header ***/
#header {
width: 1000px;
height: 200px;
background-color: red;
}
#top {
width: 1000px;
height: 150px;
background-color: #ff3333;
}
#logo {
width: 300px;
height: 150px;
background-color: #ffc0c0;
float: left;
}
#right {
width: 700px;
height: 150px;
background-color: #ff6767;
float: left;
}
/* 복합선택자 - 띄어쓰기는 하위(자손) / (>)는 직계자손 */
#right ul {
float: right;
}
#lnb {
width: 1000px;
height: 50px;
background-color: #b90000;
}
/*** contentwrap ***/
#contentwrap {
width: 1000px;
height: 400px;
background-color: green;
}
#main_banner {
width: 1000px;
height: 200px;
background-color: #36ff36;
}
#banner {
width: 1000px;
height: 100px;
background-color: #44c444;
}
#best {
width: 1000px;
height: 100px;
background-color: #2b8e2b;
}
/*** footer ***/
#footer {
width: 1000px;
height: 150px;
background-color: blue;
}
#bottom_logo {
width: 300px;
height: 150px;
background-color: #4343ff;
float: left;
/* 왼쪽으로 이어붙이기 */
}
#bottom {
width: 700px;
height: 150px;
background-color: #2222ba;
float: left;
/* 왼쪽으로 이어붙이기 */
}
#fnb {
width: 700px;
height: 50px;
background-color: #8974ff;
}
#address {
width: 700px;
height: 100px;
background-color: #29358d;
}이번에는 각 header, contentwrap, footer의 구조를 좀 더 세분화하여 변경해보았습니다.
logo와 우측 right에 "로그인, 회원가입"과 같이 목록들이 같은 행에 오기 위해서는 float:left로 서로 크기를 지정해주고, 붙여주어야 합니다. 그 중에서 right에 목록의 경우는 우측에 붙여주어야 하기 때문에, #right 안에 ul 태그에 대해 float: right;로 지정해주었습니다.
css에서 선택자의 경우 2가지 이상을 지정하여, 결합해줄 수 있습니다.
예를들어, id가 right인 이름 안에 있는 목록 안에 있는 <a> 태그에 글자색을 파란색으로 변경하고 싶다면 다음과 같이 적어줍니다.
#right a {color: blue;}
또는 #right ul li a {color: blue;}
2가지 모두 가능하지만, 만약 #right a로 적어줄 시, right id 밑에 a태그를 사용하는 모든 것들에 대해 적용이 되는 반면, #right ul li a의 경우는 right id 밑에 ul에서 li 태그 안에 a태그를 사용하는 경우만 적용을 시켜주게 됩니다. (적용되는 범위의 차이)